Profiling Drupal Commerce with Blackfire
The process of debugging can be a difficult one, and the process of troubleshooting performance even more so. Luckily there are some great tools out there to help with improving the performance of web applications. Previously I wrote about generating flamegraphs from XHProf to visual stacktraces and identify bottlenecks. Flamegraphs are very helpful, but still require you to setup XHProf, download the tools for making the flamegraph SVG, and appropriately change your code to save the XHProf data. Luckily there is one of my favorite tools, Blackfire, that provides continuous PHP performance testing.
One second can define a conversion or not, and this is highly critical when it comes to eCommerce. Bottlenecks can happen in your catalog, viewing products, or even the Drupal Commerce order's life cycle. A great example can be found on this Drupal commerce issue: https://www.drupal.org/node/2653904. It's a patch to improve the deletion of line item references from orders to cut down on number of saves for orders. There's profiling done with both XHProf and Blackfire.
What is Blackfire?
What about Blackfire makes it my favorite? Blackfire provides on-demand profiling, unlike XHProf, which is always collecting data. Blackfire has a PHP extension called Probe that collects raw performance data when requested. Then the Agent sends that data to Blackfire's website for processing and viewing. Companion is a browser extension (Chrome only currently) that will trigger the Probe to collect performance data on a page.

What you get
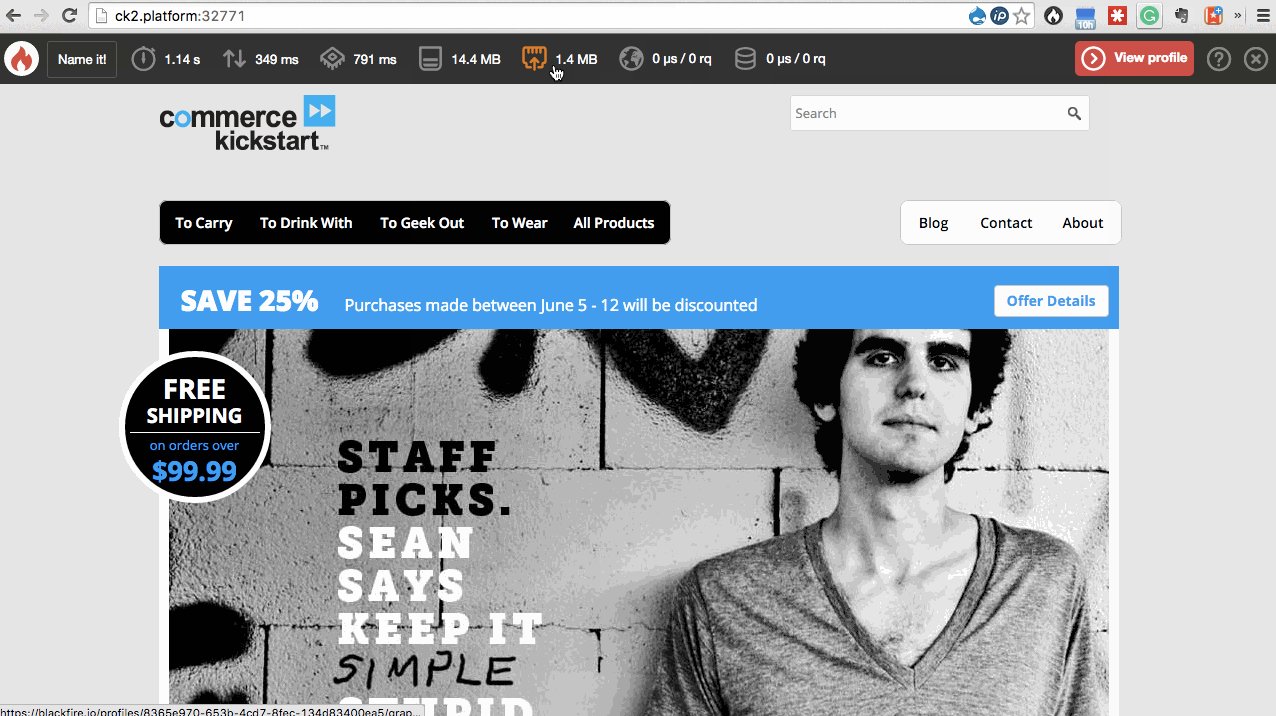
It speaks for itself. Here is a Blackfire profiling result from a catalog page in the Commerce Kickstart 2 demo store (Drupal without caches enabled.)
https://blackfire.io/profiles/a1ead88a-ed10-4950-8d4e-b5794fc4bbf4
As you can see, we spend a lot of time in Views. Enabling Views cache for our catalog (and anonymous page cache) would greatly speed up our page's load time. Here are results with page caching enabled, and search based Views caching. From 1.88s to 55ms!
https://blackfire.io/profiles/346b40ce-8c8d-4d17-b29b-8bb199d5dfa5
How to get started
While there is some pretty amazing documentation on installing Blackfire's components, I'll provide a quick start guide. Well, it's a quick start if you use Docker! Blackfire provides an image for their probe and agent. All you need to do is link it to your php-fpm (or whatever container serves your PHP.)
If you use Docker Compose, you would need to add the following configuration, and add a new link to this container from your PHP container. You will just need to get your API credentials from your Blackfire account. Restart your app and you're good to go!
blackfire:
image: blackfire/blackfire
ports: ['8707']
environment:
BLACKFIRE_SERVER_ID: xx-xx-xx-xx-xxxx
BLACKFIRE_SERVER_TOKEN: dsfsd!
BLACKFIRE_LOG_LEVEL: 4
See the full documentation for Docker integration: https://blackfire.io/docs/integrations/docker
Want more? Sign up for my weekly newsletter