Designing for Drupal: Wireframing
Solid web design requires a well planned wireframe of the website's design outline. A wireframe depicts a page's layout and helps organize the content and get a feel for how the website should hold its content. If you aren't familiar with the idea, think of how animators being using sketches on a storyboard. Each sketch is a penciled drawing of a frame and it helps tell the story. The wireframe tells the story about the site's content and how it will be displayed.

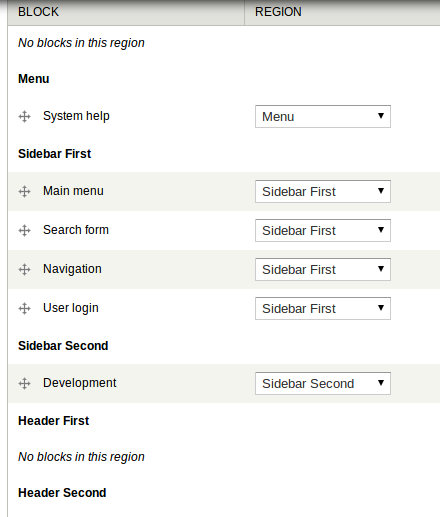
Drupal is built for interpretting wireframing. I do not mean using a Drupal site to create your wireframe (unless you really wanted to,) but is provides perfect translation. At Drupal's core it is template is built upon regions and blocks. Regions are parts of the template that contain blocks. Blocks are made up of content and create the site.
Blocks can contain static or dynamic content, just as they can be statically or dynamically placed. A web design wireframe is building regions which have blocks of data. Wireframes should start large and break into smaller sections, and those sections into more specific content layouts.
Think about Facebook, since most people can pull their design without much effort. There is a header section which makes up the top navigation bar. There is Graph Search region, and then there is your user region containing a notifications block and settings block. Then there is the content section, this is made up of three regions: first sidebar, content, and second sidebar - each with its own subset of content blocks. That description is the core foundation of templating with Drupal.
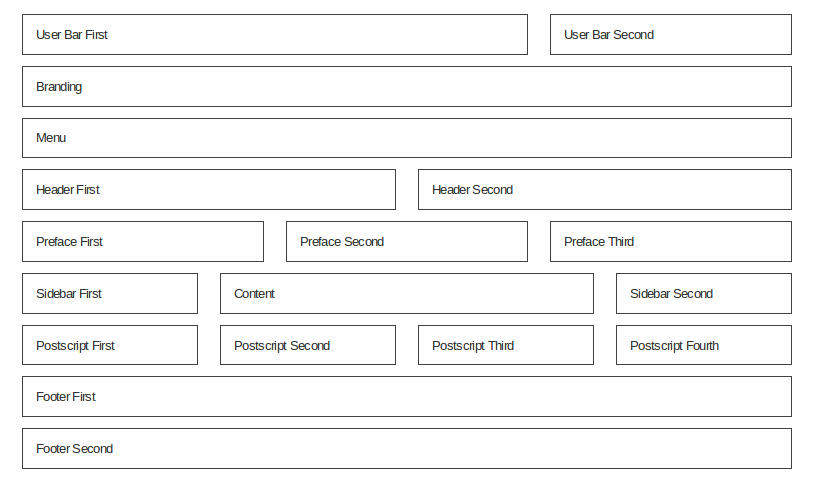
A great example is taken from Omega 3, an extremely popular theme framework. It provided a mobile first, grid utilization of responsive design. Using this grid developers and designers could specify regions within things called zones. These regions were then easily assigned a set number of columns. To keep it simple, Facebook's Graph Search region could be eight columns and the user region four to fill up a twelve column grid system.

The above is the default implementation of Omega 3, highlighting the multiple regions provided out of the box. Obviously this contains far more regions than a design would possibly use, but it illustrates how well a web design wireframe translates into Drupal.
This is the one thing I hated most about WordPress - to the point I created my own theme framework to backport these Drupal and Omega concepts into WordPress. WordPress has widgets, and simple ones at that. WordPress also provides sidebars, but that is how they are typicall implemented. I took the hard route and tried to make WordPress have something it couldn't when a much simpler solution was available.
And all of this is the tip of the iceberg when it comes to designing for Drupal. Utilizing the Context module, blocks and regions can be altered by page or content types, layouts can be completely altered. Then there is Panels, which is a whole epic discussion that provides more flexible layout building (that I am still trying to figure out.)
Want more? Sign up for my weekly newsletter